 >>無料テンプレート設定方法
>>無料テンプレート設定方法
無料テンプレートの設定方法について
無料テンプレートの設定でできること
無料テンプレートをダウンロードして解凍した時にできるフォルダ(img)内には、「見出し2背景画像」と「メニューカテゴリ背景画像」のセット(3タイプ各5色)と、「メニュー背景画像」(4Type)が入っています。
各テンプレートで使用する画像を、スタイルシート(style.css)で指定することで簡単にデザインの変更ができます。スタイルシート(style.css)の変更といっても、難しいことではありません。ファイル内で画像をしている箇所、例えば、「blue01_menu.gif」を「red01_menu.gif」に変更するだけです。変更する箇所は目立たせてありますので、すぐに分かると思います。
各テンプレートで使用する画像を、スタイルシート(style.css)で指定することで簡単にデザインの変更ができます。スタイルシート(style.css)の変更といっても、難しいことではありません。ファイル内で画像をしている箇所、例えば、「blue01_menu.gif」を「red01_menu.gif」に変更するだけです。変更する箇所は目立たせてありますので、すぐに分かると思います。
無料テンプレートで簡単に変更できる場所
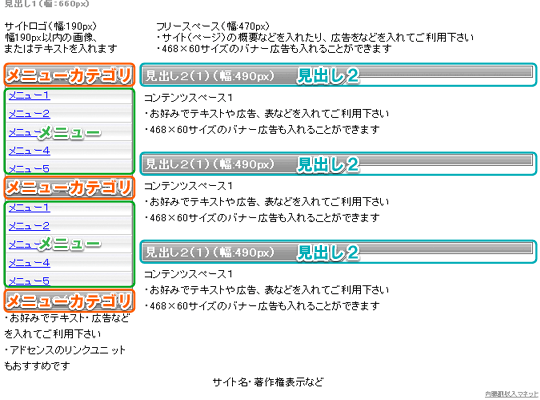
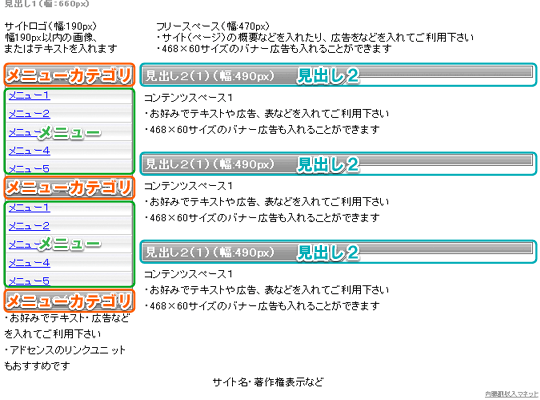
使用する画像を変更するためには、スタイルシート(style.css)を開いて編集・保存する必要があります。スタイルシートで簡単に変更できるのは、下の図の囲いがある部分(見出し2・メニューカテゴリ・メニュー)の背景画像です。


無料テンプレートの設定変更方法
メモ帳などのテキストエディタでスタイルシート(style.css)ファイルを開き、ファイル内の上部にある3箇所を変更して上書き保存します。変更するのは下記1〜3の赤字部分だけです。
1.見出し2背景画像の設定
上記赤字の部分を下記のいづれかに変更
【blue01,blue02,blue03,red01,red02,red03,green01,green02,green03,
orange01,orange02,orange03,gray01,gray02,gray03】
2.メニューカテゴリ背景画像の設定
上記赤字の部分を下記のいづれかに変更
【blue01,blue02,blue03,red01,red02,red03,green01,green02,green03,
orange01,orange02,orange03,gray01,gray02,gray03】
3.メニュー背景画像の設定
上記赤字の部分を【bg01,bg02,bg03,bg04】のいづれかに変更
背景の指定をしない(無地の)場合は、「background-image:url(img/bg01.gif); /* 背景画像 */」の行を削除
変更後、上書き保存をしたら「index.html」をダブルクリックして、変化を確認してください。
後は、index.htmlページに情報を入れて保存します。また、index.htmlを別名で保存・複製して、内容を個々のページに合う様に変えていきましょう。必要数のページができたらページ同士をリンクしていきホームページの完成です。
無料テンプレートに関する質問やご相談は掲示板へ。どうぞお気軽に♪
1.見出し2背景画像の設定
| h2{ /* 見出し2 */ background-image:url(img/blue01_h2.gif); /* 背景画像 */ /* ■ (img/***_h2.gif)の***部分をお好みで変更 */ |
【blue01,blue02,blue03,red01,red02,red03,green01,green02,green03,
orange01,orange02,orange03,gray01,gray02,gray03】
2.メニューカテゴリ背景画像の設定
| .category{ /* メニューカテゴリ */ background-image:url(img/blue01_menu.gif);/* 背景画像 */ /* ■ (img/***_menu.gif)の***部分をお好みで変更 */ |
【blue01,blue02,blue03,red01,red02,red03,green01,green02,green03,
orange01,orange02,orange03,gray01,gray02,gray03】
3.メニュー背景画像の設定
| .menu{ /* メニュー */ background-image:url(img/bg01.gif); /* 背景画像 */ /* ■ (img/***.gif)の***部分をお好みで変更 */ |
背景の指定をしない(無地の)場合は、「background-image:url(img/bg01.gif); /* 背景画像 */」の行を削除
変更後、上書き保存をしたら「index.html」をダブルクリックして、変化を確認してください。
後は、index.htmlページに情報を入れて保存します。また、index.htmlを別名で保存・複製して、内容を個々のページに合う様に変えていきましょう。必要数のページができたらページ同士をリンクしていきホームページの完成です。
無料テンプレートに関する質問やご相談は掲示板へ。どうぞお気軽に♪
【次へ:無料テンプレート相談掲示板】